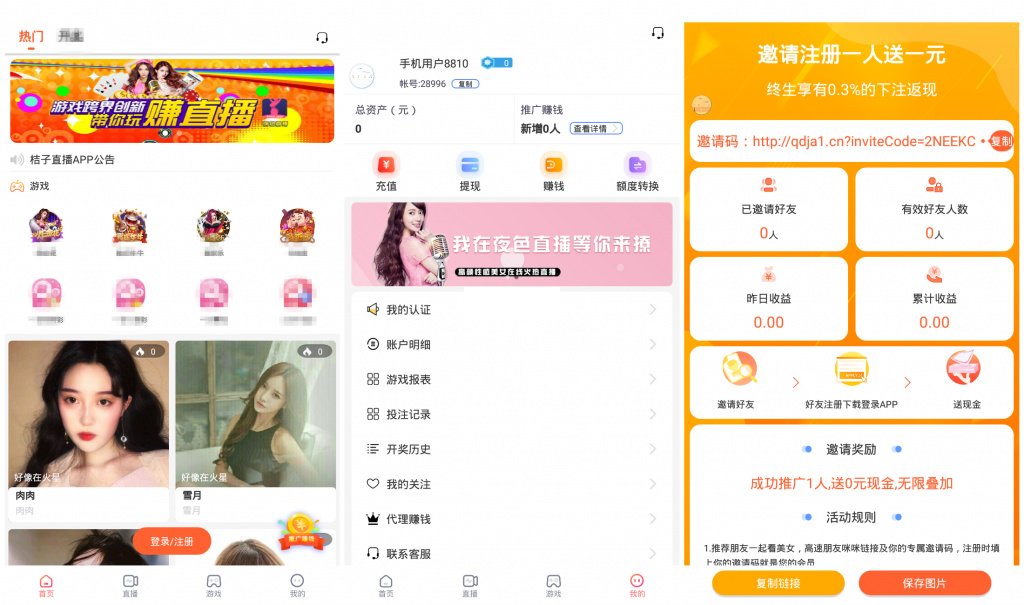
资源简介
HBuilderX官方地址:https://www.dcloud.io/
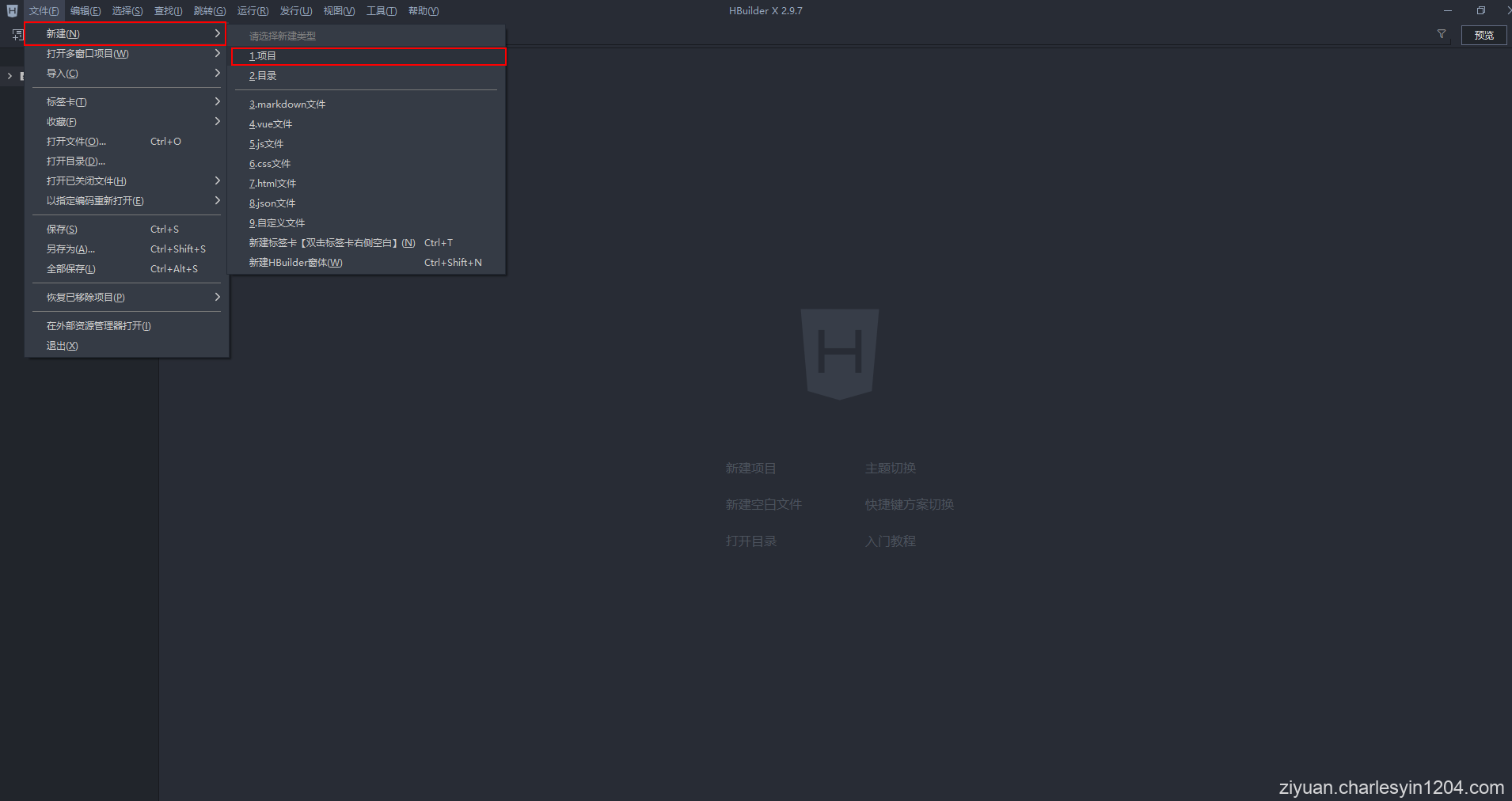
下载HBuilderX, 安装后打开HBuiderX

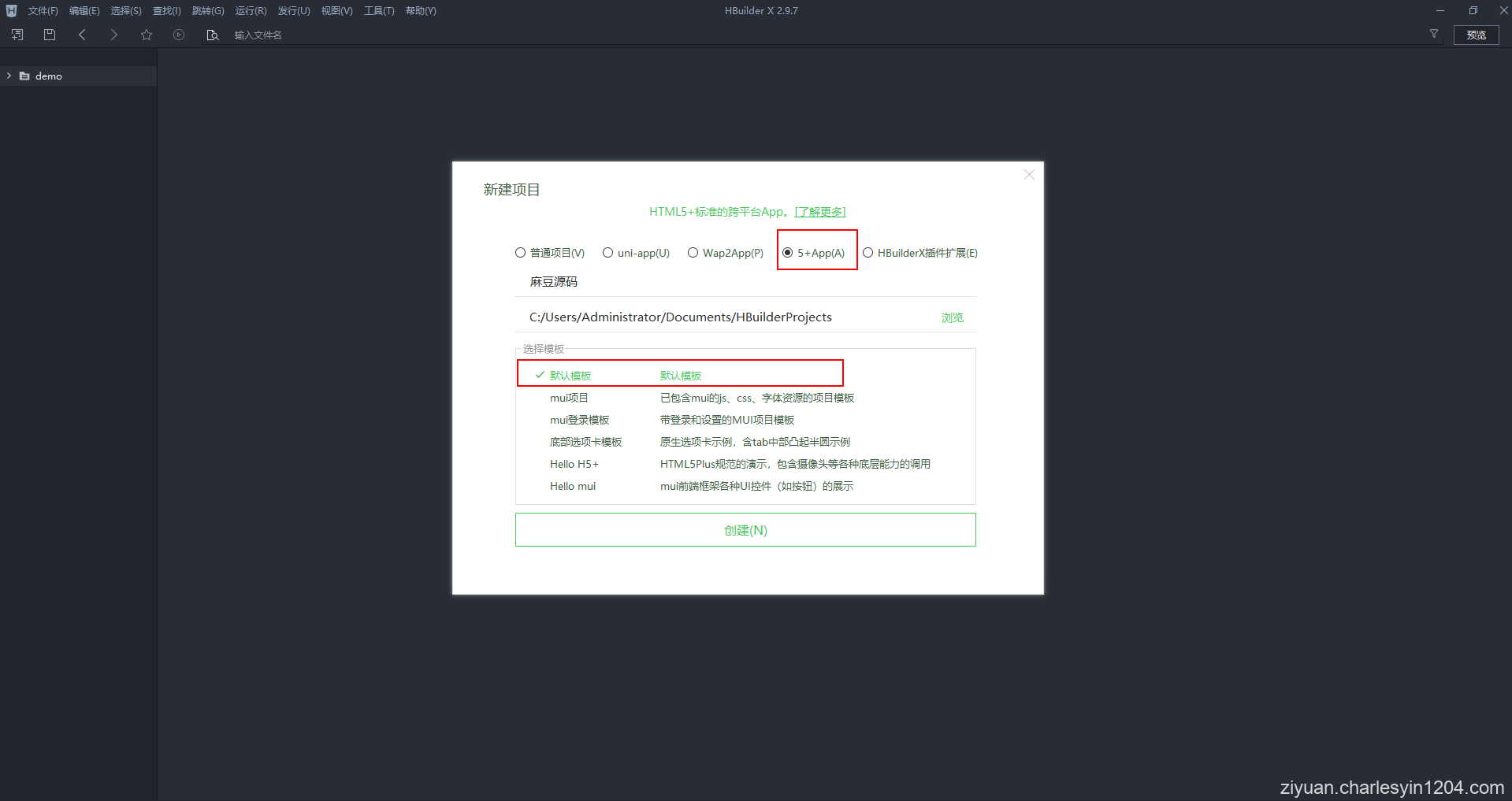
选择5+App,名字随便取

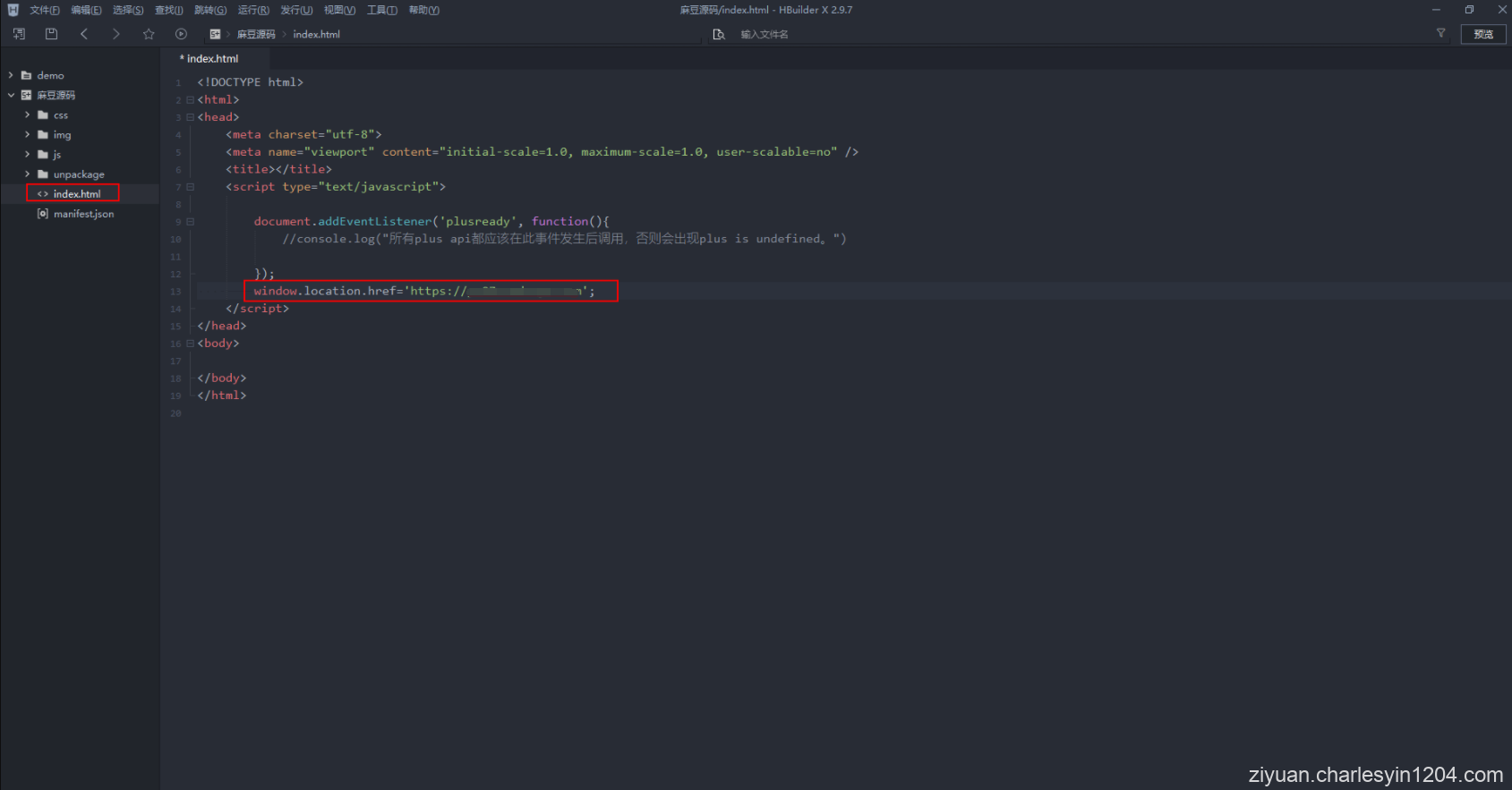
创建好之后,打开目录,打开index.html添加

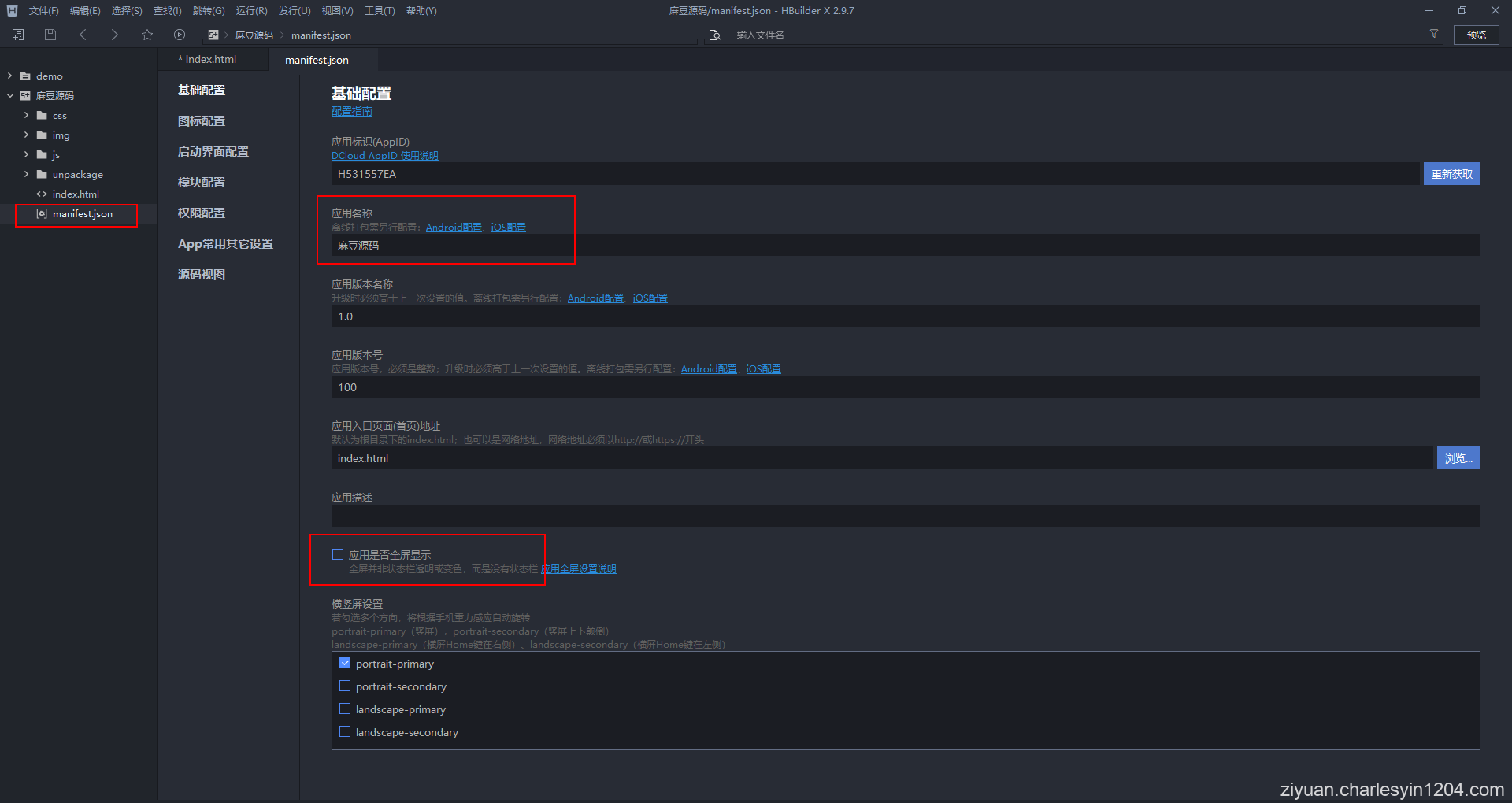
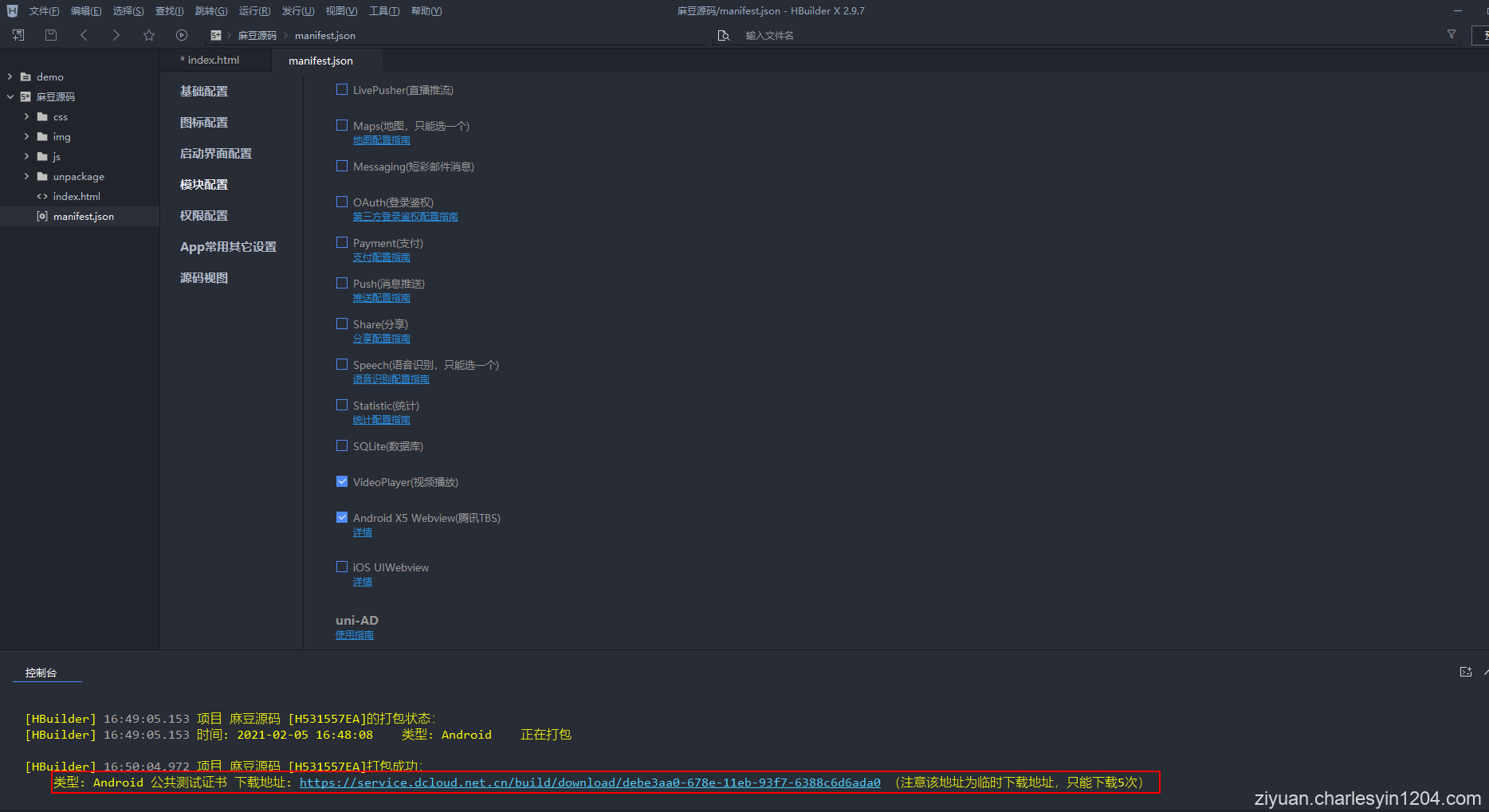
点击manifest.json,基础配置,APP名字,是否全面屏

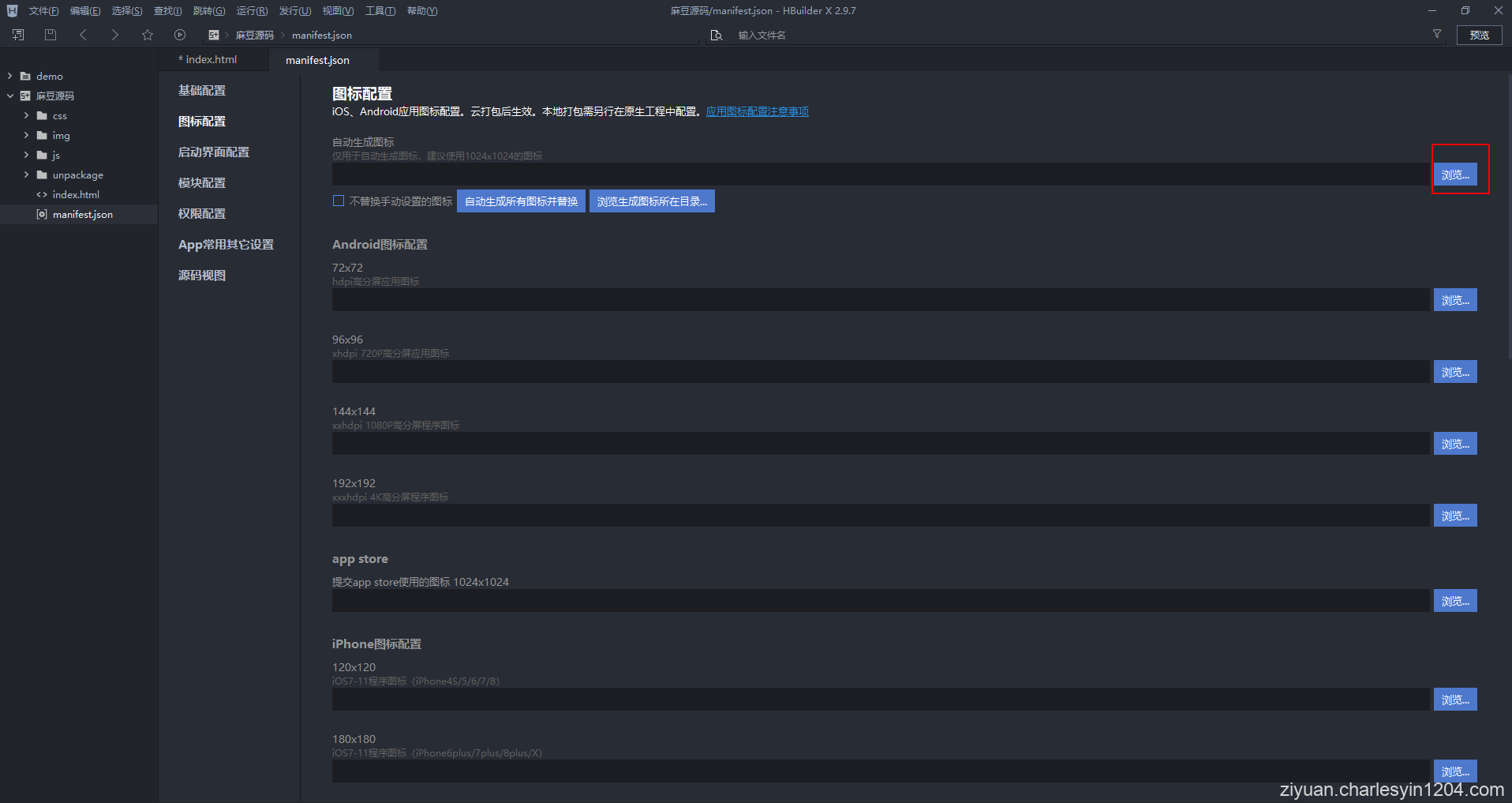
然后点击图标配置,选好后点自动生成所有图标并替换

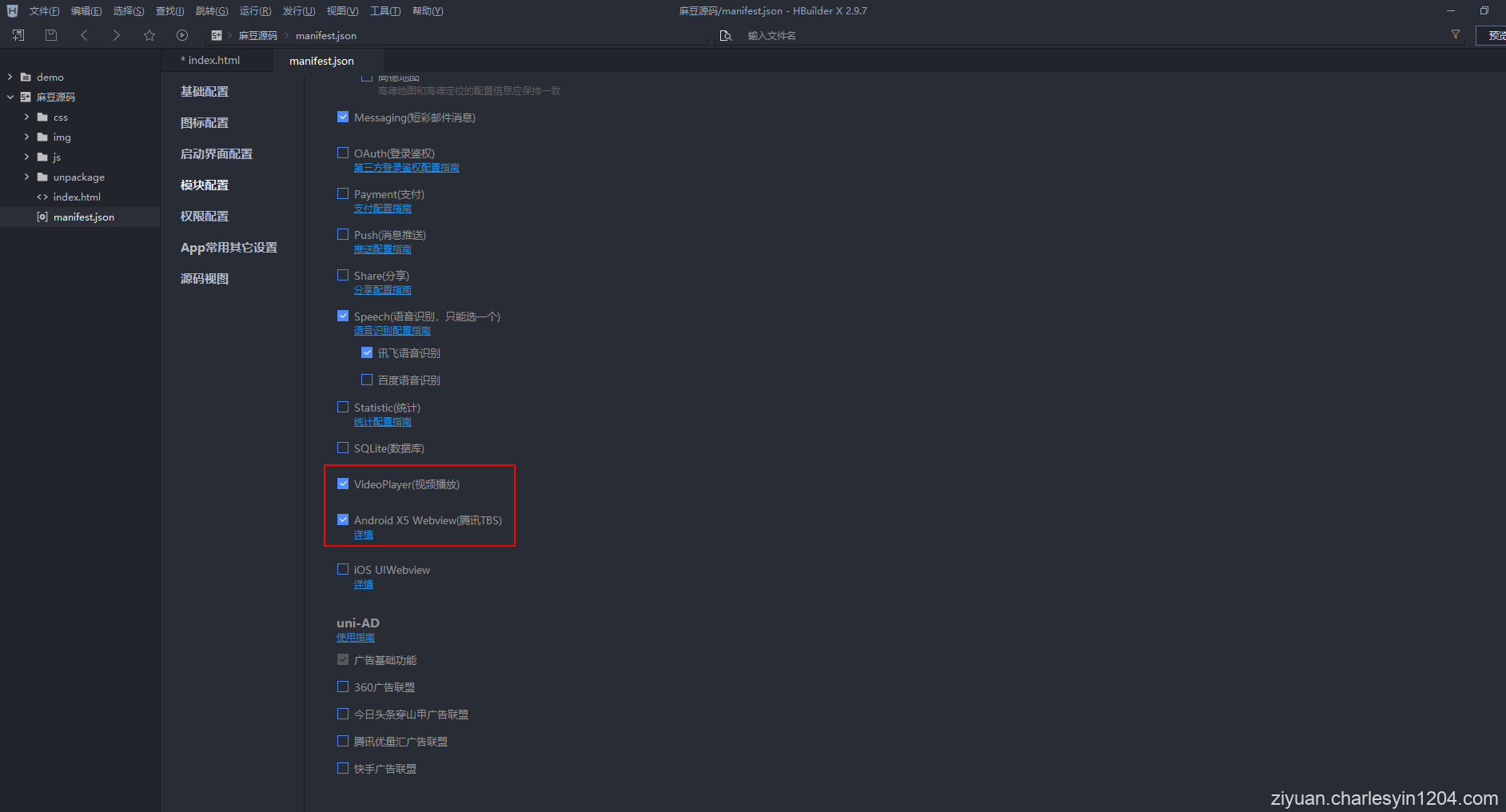
点击模块配置,选VideoPlayer和X5内核

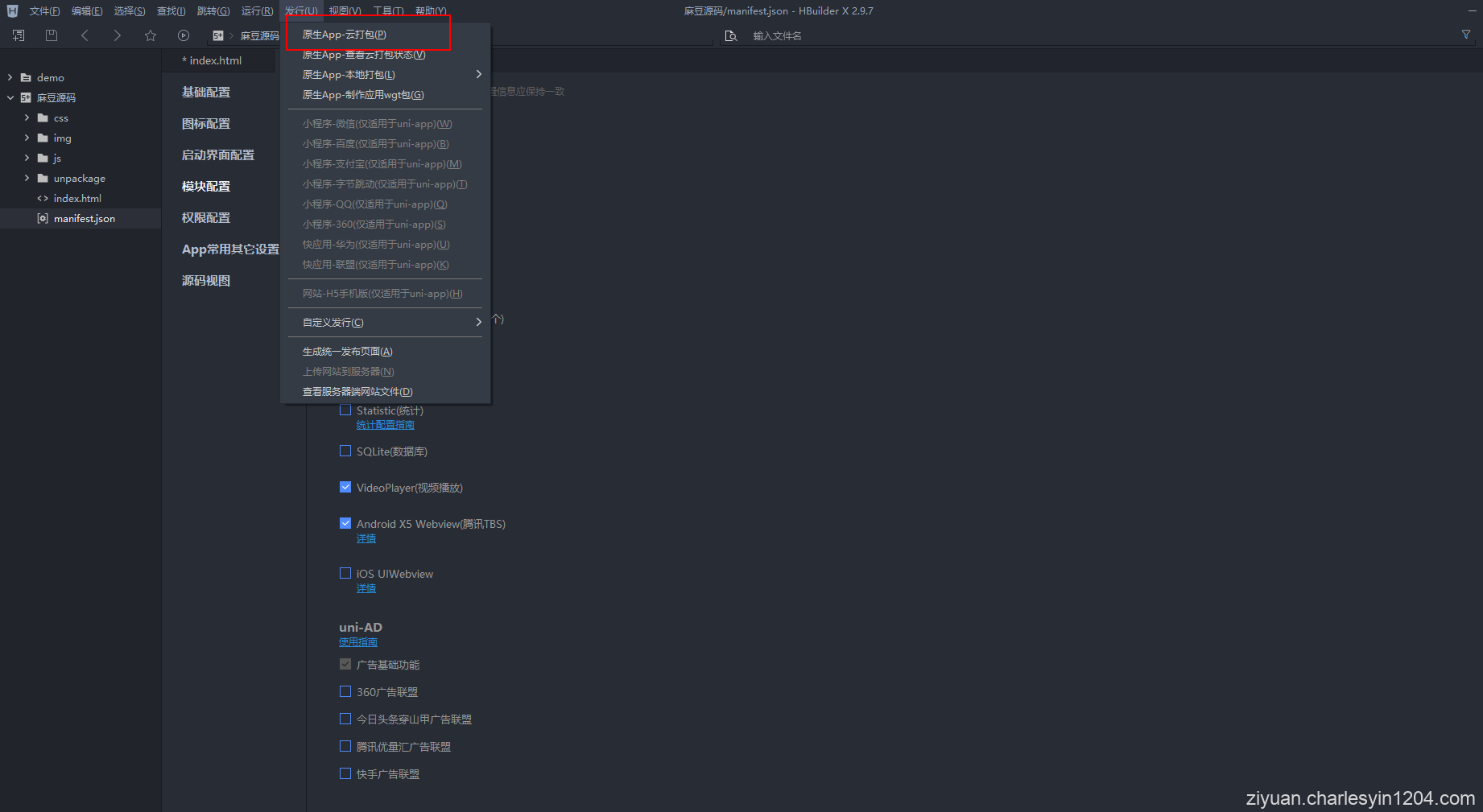
然后顶部菜单选发行,选择原生App-云打包

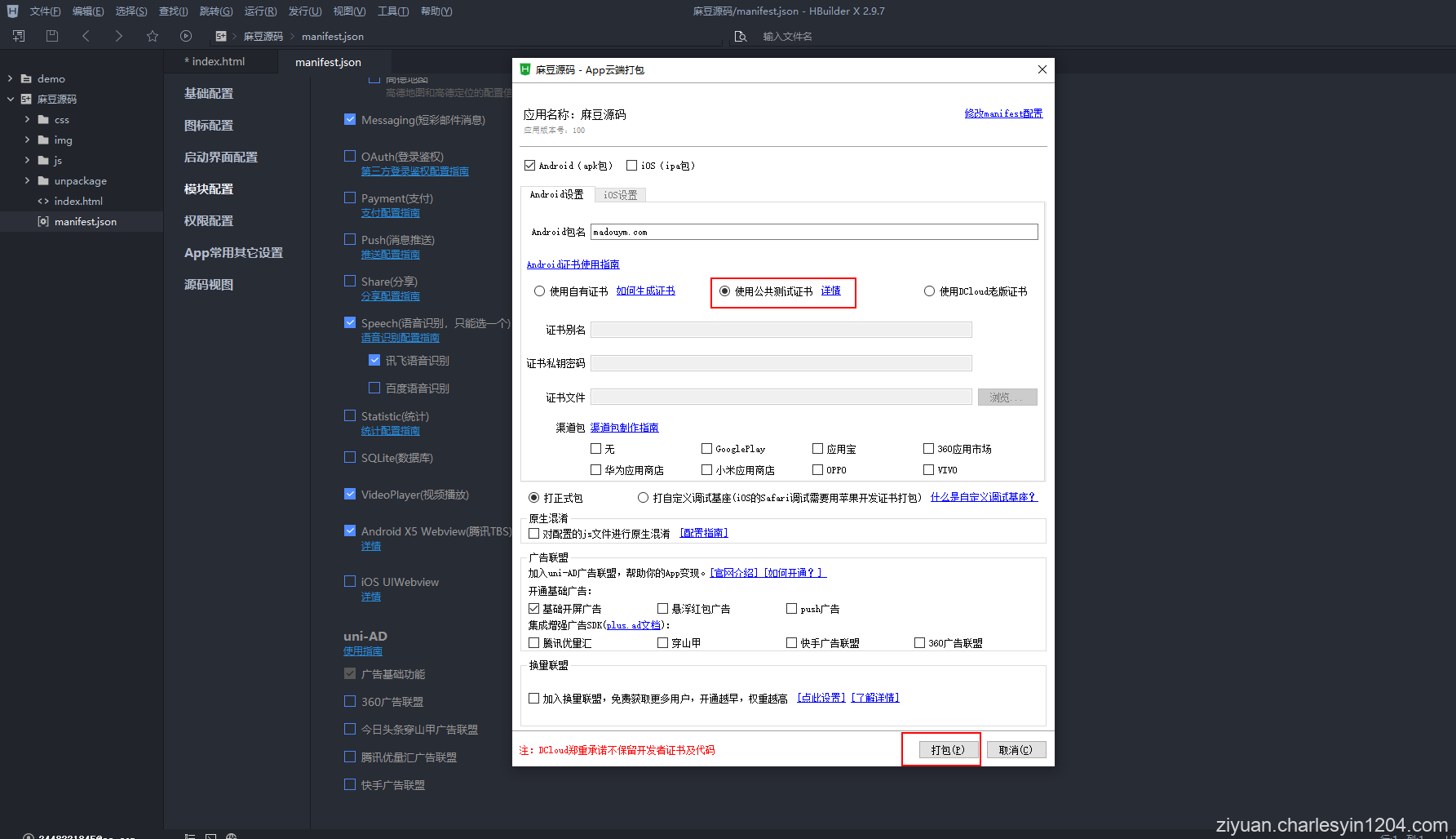
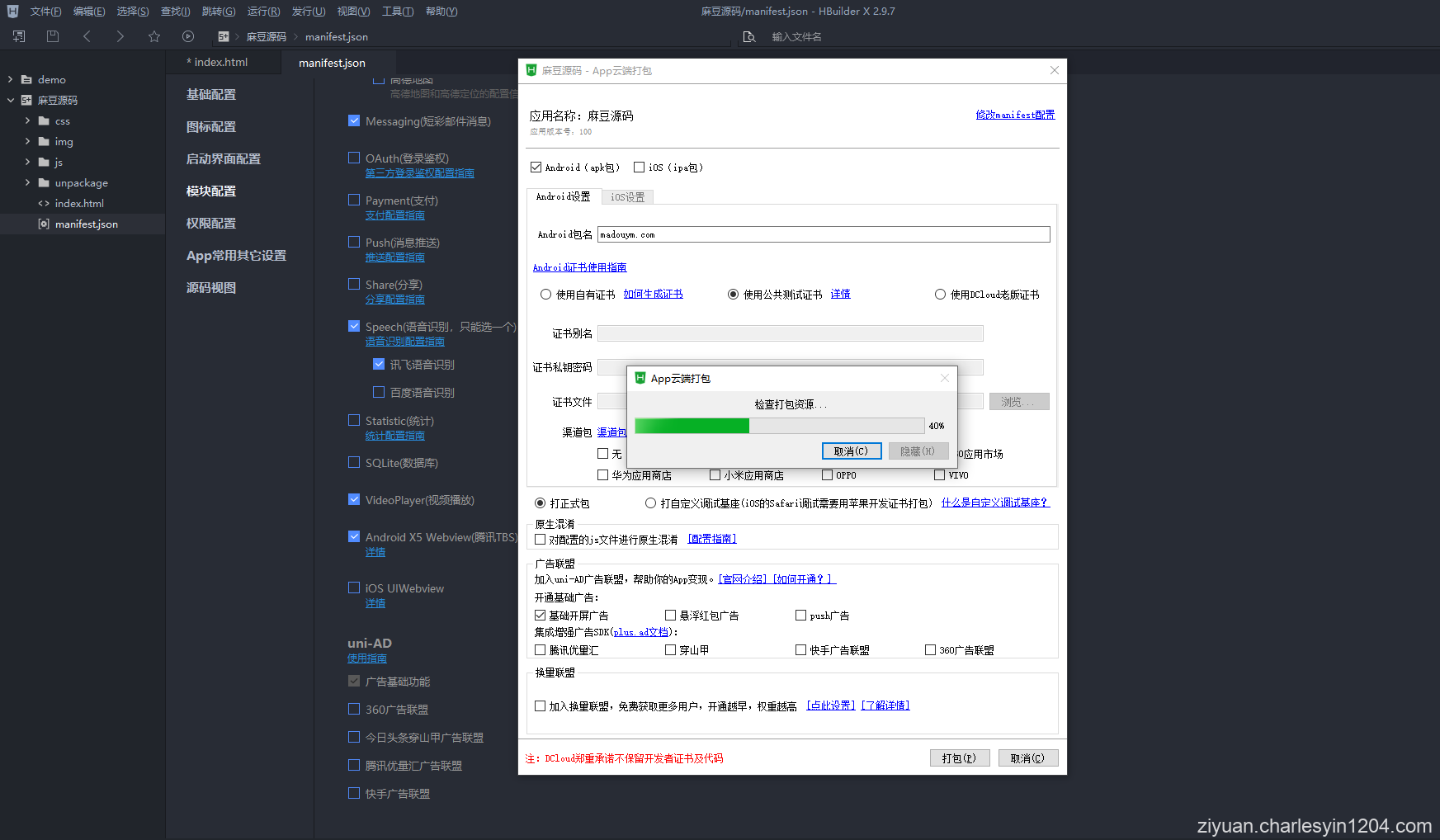
选公测证书然后点打包,(自己有证书就用自己的)



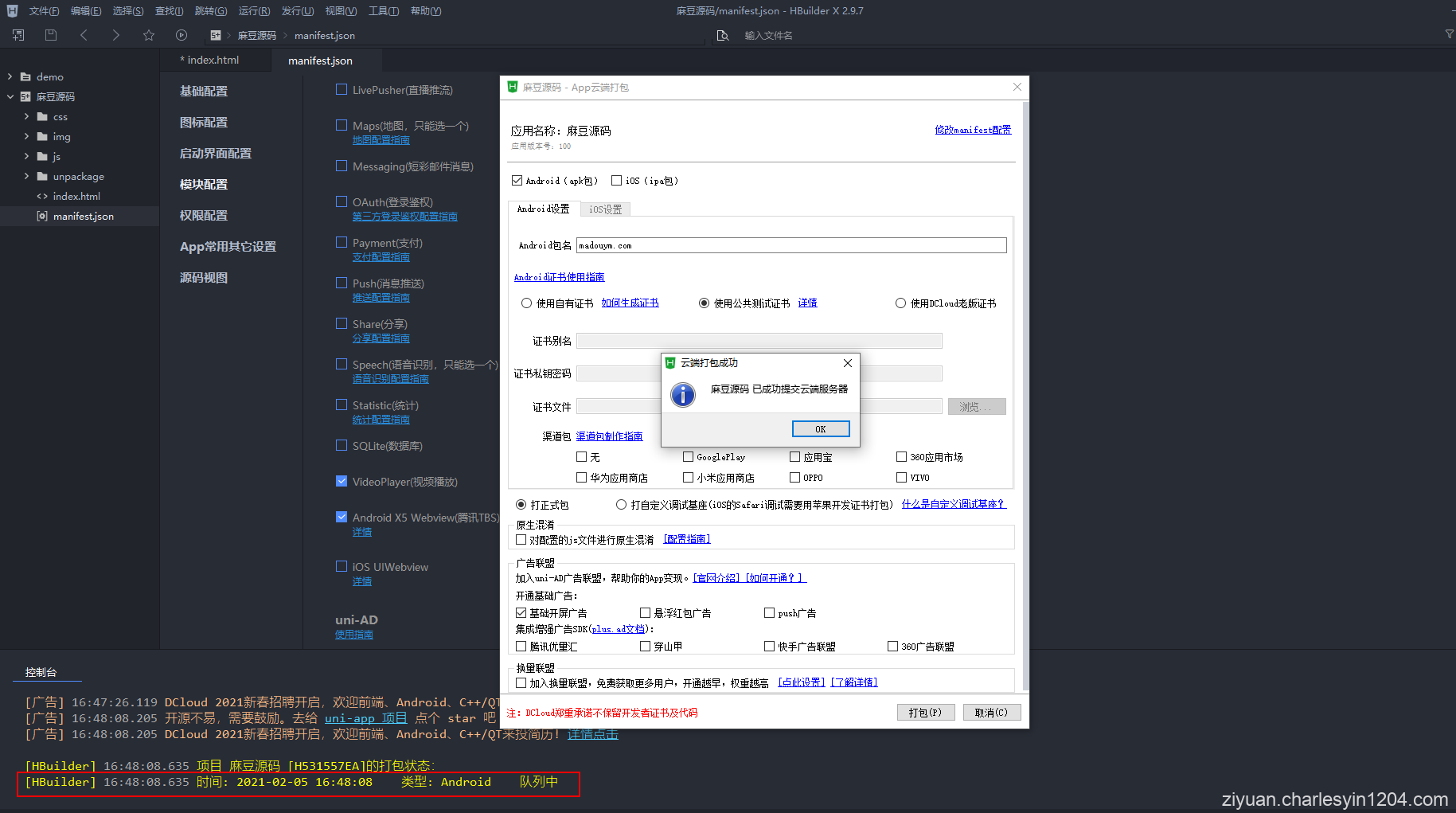
最后打包完成,下载下来就行了

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END